জাভাস্ক্রিপ্ট শিখি - পর্ব ০৩ - প্রথম প্রোগ্রাম
আসসালামু আলাইকুম। আমি শহীদ, প্রযুক্তি স্কুলের পক্ষ থেকে আপনাদের সবাইকে জানাই স্বাগতম। আশা করি গত পর্বে দেখানো পদ্ধতিতে প্রয়োজনীয় সফ্টওয়্যাারগুলো ইন্সটল করে নিয়েছেন। যদি কোনো কারণে না করে থাকেন তবে এখনি করে নিন।
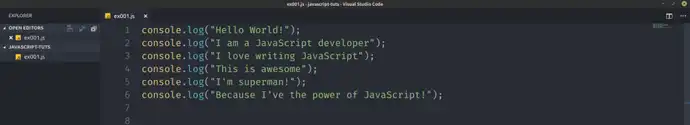
এ পর্বে আমরা আমাদের প্রথম প্রোগ্রামটি লিখবো। Atom বা VS Code ওপেন করে নিচের কোডগুলো লিখুন এবং ex001.js নামে একটি ফাইলে সেইভ করুন। দয়া করে যখনই আমি কোড লিখতে বলবো তা নিজ হাতে টাইপ করবেন। কপি-পেস্টের ধারে কাছেও যাবেন না। এখানে .js ফাইল এক্সটেনশান দিয়ে জাভাস্ক্রিপ্ট ফাইল নির্দেশ করা হয়।
console.log('Hello World!');
console.log('I am a JavaScript developer');
console.log('I love writing JavaScript');
console.log('This is awesome');
console.log("I'm superman!");
console.log("Because I've the power of JavaScript!");সেইভ করার পর আপনার কোডগুলো অনেকটা নিচের মতো দেখাবে। হুবহু এক রকম নাও দেখাতে পারে। ভয় পাবার কিছু নেই। কোড তোলায় ভুল না করলেই হলো।
এবার কমান্ড লাইন (লিনাক্স হলে টার্মিনাল) এ আমাদের আগের পর্বে বানানো ফোল্ডারটি ওপেন করুন। কমান্ড লাইনের নাম শুনে ঘাবরাবার কিছু নেই। এটা নিয়ে আমরা খুব বেশি ঘাটাঘাটি করবো না আপাতত। নিচের কমান্ডটি লিখে Enter বাটনটি ক্লিক করুন। সবকিছু ঠিকঠাক থাকলে আপনার প্রথম (আগে না লিখে থাকলে) জাভাস্ক্রিপ্ট কোডটি রান হয়ে যাবে।
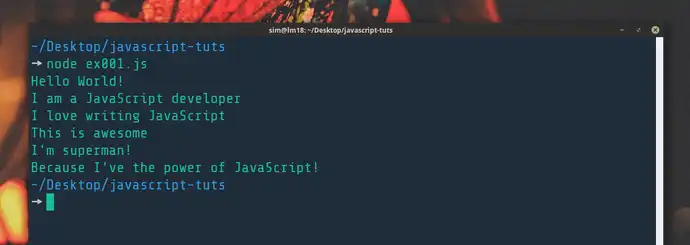
$ node ex001.jsঠিকঠাকভাবে করে থকলে নিচের ছবির মতো আউটপুট দেখাবে কমান্ড লাইনে।
কোনো কারণে সমস্যা হলে নিচের মতো Error Message দেখাবে।
$ node ex001.js
.../learning-js/ex001.js:6
console.log"Because I've the power of JavaScript!");
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
SyntaxError: Unexpected string
at createScript (vm.js:80:10)
......................ভয় পাবার কিছু নেই। এখানে মূল ব্যাপার হচ্ছে বার্তাটা বুঝতে পারা। কারণ আপনার প্রোগ্রামিং জীবনে এমন হাজারো ভুল করবেন আপনি। আমিও করি। এই ধরনের Error Message পড়েই আপনাকে ভুলটি ঠিক করতে হবে। তাহলে আসুন এই Error Message-টির রহস্যন্মোচন করি এখন।
১। প্রথম লাইনটি আমাদের কমান্ডটি দেখাচ্ছে।
২। দ্বিতীয় লাইনে দেখাচ্ছে কোন ফাইলের কোথায় আমাদের ভুলটি হয়েছে। কোলনের পর সংখ্যাটিই লাইন নাম্বার নির্দেশ করছে। আর আগের অংশটি বলছে কোন ফাইলে।
৩। তৃতীয় লাইনে আমাদের কোডের ভুল লাইনটি দেখাচ্ছে।
৪। সবশেষে চতুর্থ লাইনে বলছে SyntaxError অর্থাত কোনো এক ধরনের ভুল হয়েছে আমাদের কোডে।
আপাতত এতটুকু জানলেই হবে। আস্তে আস্তে আমরা কোন Error Message এ কী বুঝায় তা জেনে নিবো।
এই পর্ব এখানেই শেষ করছি। আর আপনার বাড়ি কাজ হচ্ছে কোডটি বিভিন্নভাবে এডিট করে রান করা এবং কি আউটপুট আসে তা দেখা। আল্লাহ হাফেজ।
সিরিজ: জাভাস্ক্রিপ্ট শিখি
সর্বশেষ আপডেট: মে ৩১, ২০২০ খ্রিস্টাব্দ
লেখাটি সম্পাদনা করুন এখানে